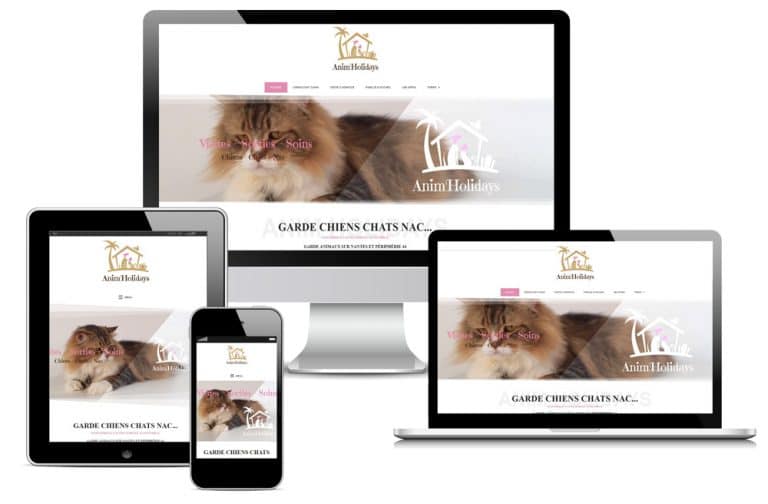
Pour un site web multi-formes résponsive.

 Pour une consultation optimale de votre site-web, le Responsive Web Design (RWD) ou conception de sites web adaptatifs s’avère être un passage incontournable. En effet, le RWD se définit comme étant l’ensemble des procédés et des techniques permettant l’utilisation optimale d’un même site web sur tout type de terminaux. Il s’agit de réorganiser dynamiquement un site en fonction de la largeur de l’écran sur lequel il est consulté.
Pour une consultation optimale de votre site-web, le Responsive Web Design (RWD) ou conception de sites web adaptatifs s’avère être un passage incontournable. En effet, le RWD se définit comme étant l’ensemble des procédés et des techniques permettant l’utilisation optimale d’un même site web sur tout type de terminaux. Il s’agit de réorganiser dynamiquement un site en fonction de la largeur de l’écran sur lequel il est consulté.
Concrètement, grâce au RWD, un utilisateur à la possibilité de consulter le même site web via une large gamme de supports notamment, les ordinateurs de bureaux, pc portables, smartphones, tablettes, TV, … etc. Autre avantage important, cette conception web offre le même confort visuel et ce, sans avoir recours au défilement horizontal ou au zoom avant/arrière sur les appareils tactiles; manipulations qui dégradent considérablement l’expérience utilisateur.
C’est au webdesigner et développeur américain, Ethan Marcotte qu’on attribue le 1er article sur le Responsive Web Design publié sur le blog «A List Apart» le 25 mai 2010.
Avantages et petits inconvénients
Depuis sa mise en place, le RWD s’est imposé aux sites web comme étant le détour obligé pour assurer leur succès ainsi que pour un maximum de visibilité en ligne.
De fait, le Responsive Web Design présente beaucoup d’avantages notoires :
- Les images et les colonnes du site s’ajustent, se redimensionnent et se déplacent automatiquement selon que la résolution d’écran l’exige. Conséquence : une ergonomie optimale en conservant intacte la qualité de l’information du site web.
- Le RWD est surtout une solution stratégique à long terme car il permet de répondre à une recherche de manière plus rapide en n’affichant que les éléments les plus pertinents aux mobinautes.
- Les contraintes liées au coût de maintenance sont allégées puisqu’une seule mise à jour fonctionne pour tous les terminaux.
- Une URL unique : un idéal pour les campagnes de promotion.
Néanmoins, pour certains spécialistes en la matière, le Responsive Web Design n’est pas sans «petits» inconvénients :
- Dans certains cas, un site conçu en RWD demandera un «certain» temps pour être téléchargé. C’est ainsi que des utilisateurs se trouvent dans l’obligation de télécharger de manière inutile un code HTML/CSS. Les images sont souvent simplement allongées et non redimensionnées, chose qui impacte négativement le temps de chargement.
- Le développement du Responsive Design demande plus de temps. Il contraint un chargement de tous les éléments constituant la page pouvant trahir une performance moindre.
Référencement
En matière de référencement naturel, le RWD est un atout considérable. Il optimise fortement les prévisualisations d’images d’une certaine largeur dans les pages de résultats d’un moteur de recherche.
Par ailleurs, avec cette conception l’indexation est efficace car elle présente une capacité d’adaptation à tous les supports d’affichage. Si chaque page d’un site a une adresse unique quelle que soit la version, les liens entrants, quant à eux, se dirigent tous vers une même URL, facilitant ainsi le référencement.
Conseils
Afin de pouvoir utiliser à bien le Responsive Web Design pour votre site web, nous vous livrons quelques conseils efficaces :
- Partir de la plus petite taille d’écran ciblée afin d’enrichir les possibilités du site. Autrement dit : c’est aller à l’essentiel sur le mobile.
- De l’écran tactile à la télécommande, le Responsive Design doit tenir compte de l’usage “in situ”. Le curseur n’est plus le maître du Web, le pouce lui vole la vedette.
- Le RWD tire son efficacité des nouveaux standards du web : à chaque média son affichage optimisé grâce à CSS3. En filtrant le code par type de support, vous offrez un contenu adapté en fonction du support avec lequel vous visualisez l’information.
- Le fond d’une page est à soigner absolument, car c’est selon la taille et la résolution de l’écran (mobile, tablette, PC ou TV connectée) qu’il est vu partiellement ou entièrement.
Avec le Responsive Web Design, votre site intègre de plein fouet le nec-plus-ultra de la conception web !